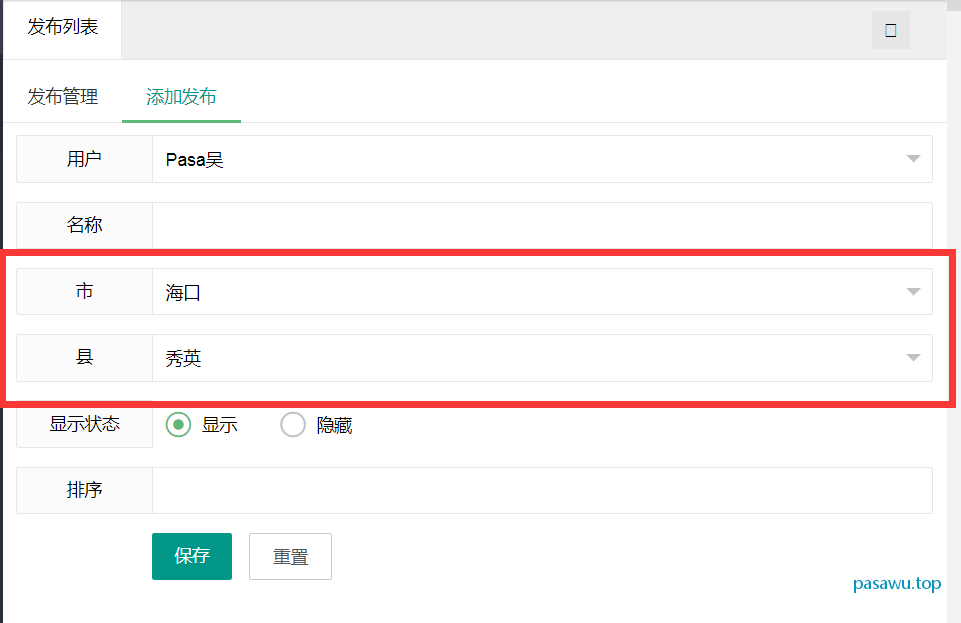
layui 二级联动
layui + TP5 二级联动
html代码
<div class="layui-form-item">
<label class="layui-form-label">市</label>
<div class="layui-input-block">
<select name="city" lay-verify="required" lay-filter="city">
<option value="">请选择</option>
{foreach name="regionr_list" item="vo"}
<option value="{$vo.id}">{$vo.name}</option>
{/foreach}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">县</label>
<div class="layui-input-block">
<select name="county" lay-verify="required">
<option value="">请先选择市</option>
</select>
</div>
</div>lay-filter="city" 绑定事件的id
js代码
<script type="text/javascript">
$(function() {
form.on('select(city)', function(data) {
$.ajax({
url: "{:url('admin/release/city')}",
type: 'POST',
dataType: 'json',
data: { pid: data.value },
})
.done(function(res) {
console.log(res);
$("select[name=county]").html("<option value=''>请先选择市</option>");
form.render();
if (res.code == 1) {
let list = res.data
var areaHtml = '';
for (var i = 0; i < list.length; i++) {
areaHtml += '<option value="' + list[i].id + '">' + list[i].name + '</option>';
}
$("select[name=county]").html(areaHtml).removeAttr("disabled");
form.render();
} else {
layer.msg(res.mes);
}
})
.fail(function() {
console.log("error");
})
});
});
</script>tp5接口代码
public function city($pid)
{
$data = $this->request->param();
$city_list = RegionrModel::where('pid',$data['pid'])->where('pid','<>',0)->select();
if($city_list){
return show($city_list,'获取县成功','1');
}else{
return show($city_list,'没有数据','-1');
}
}
/**
* [返回json]
* @Pasa吴
* @DateTime 2018-07-18T09:13:31+0800
* @param [type] $data [返回数据]
* @param [type] $mes [消息提示]
* @param [type] $code [业务状态码]
* @return [type] [description]
*/
function show($data,$mes,$code){
return json(['code'=>$code,'mes'=>$mes,'data'=>$data]);
}show方法放在TP5公共函数common.php文件里面
本文为Pasa吴原创文章,转载无需和我联系,但请注明来自Pasa吴博客https://www.pasawu.top
- 上一篇: THINKPHP5消息队列
- 下一篇: phpstorm 连接ftp 同步自动上传文件

请先登录后发表评论
- latest comments
- 总共0条评论
最新评论